디자인 시스템을 구축할 때 “8pt 그리드”라는 개념을 많이 들어보셨을 것입니다. 하지만 왜 꼭 8이라는 숫자가 중요한지, 그리고 실제 디자인과 개발에 어떤 영향을 미치는지 궁금하신 분들이 많을 것입니다. 이번 글에서는 8pt 그리드가 무엇인지, 왜 중요한지, 어떻게 활용하는지를 쉽게 설명해 드리겠습니다.
8pt 그리드란?
8pt 그리드란 UI 디자인에서 모든 요소의 크기와 간격을 8의 배수(8, 16, 24, 32…)로 정리하는 시스템입니다. 예를 들어, 버튼의 높이가 40px, 카드 간격이 16px, 아이콘 크기가 24px 등으로 설정됩니다.
📌 8pt 그리드로하면
✔ 모든 UI 요소의 크기와 간격을 8의 배수로 맞춘다.
✔ 버튼, 카드, 아이콘, 텍스트 간격 등이 일관된 규칙을 따른다.
✔ 디자이너와 개발자가 같은 단위를 사용하여 협업이 쉬워진다.
왜 8pt 그리드를 사용할까? 🤔
8pt 그리드를 사용하는 이유는 다음과 같습니다.
1️⃣ 픽셀 정렬이 쉬워진다
디지털 화면은 픽셀로 구성되며, 고해상도 디스플레이(2x, 3x 등)에서는 픽셀 밀도가 높아집니다. 이때, 8의 배수로 정렬된 요소들은 디스플레이에서 정확히 정렬되어 보이며, 흐릿해지는 문제(블러 현상)가 줄어듭니다.
예를 들어,반응형에서 1px 단위로 정렬된 요소가 50%로 축소되면, 1px → 0.5px이 됩거나, 또는 고해상도 디스플레이에서는 정수가 아닌 값 (예:Retina 디스플레이는 1 CSS 픽셀을 실제로 2×2 또는 3×3 픽셀로 렌더링 됨)으로 렌더링 될 가능성이 있습니다 이렇게 되면 요소가 정확히 픽셀 경계에 맞지 않아 흐릿하게 렌더링 될 수 있습니다.
.
2️⃣ 디자인과 개발의 협업이 쉬워진다
디자이너는 8pt 단위로 정리된 컴포넌트를 사용하고, 개발자는 CSS에서 같은 값을 적용하면 되므로 소통이 원활합니다.
예를 들어:
- 디자이너: “이부분은 높이는 40px, 또 이부분은 24px로 맞춰주세요.”
- 개발자: “아네~, 8의 배수로 하면 되죠?”
3️⃣ 일관된 디자인을 유지할 수 있다
8pt 그리드를 적용하면 각 UI 요소들이 규칙적으로 정렬되어, 웹사이트나 앱의 레이아웃이 통일감 있게 보입니다.
4️⃣ 확장성과 유연성이 높다
8의 배수는 2, 4, 16, 32 등으로 쉽게 나눌 수 있어 반응형 디자인에서도 유용하게 사용할 수 있습니다.
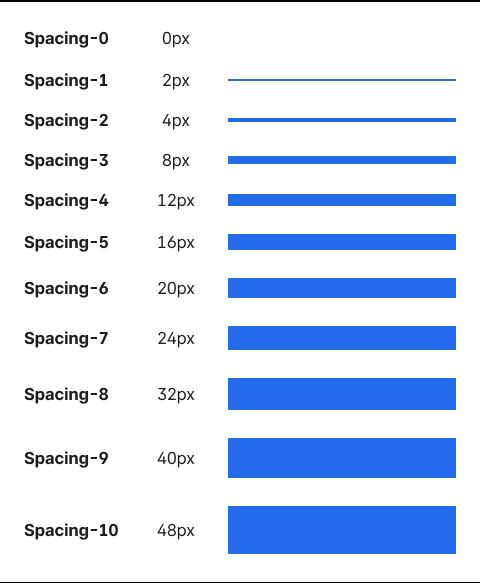
8pt 그리드를 적용하는 방법
8pt 그리드를 적용할 때 기본적으로 8의 배수를 사용하되, 일부 경우에 4pt나 2pt를 보조적으로 사용할 수 있습니다.
✅ 8pt 기본 규칙
✔ 버튼 크기: 40px, 48px, 56px
✔ 카드 간격: 16px, 24px
✔ 아이콘 크기: 16px, 24px, 32px
✔ 텍스트와 아이콘 간격: 8px, 16px

⚠️ 8pt만으로는 모든 구조를 다 표현할 수 없어요
꼭 8pt만을 사용한다는 아닙니다. 대부분은 8pt 단위를 사용하지만, 세밀한 조정이 필요할 때 4pt 또는 2pt를 활용할 수 있습니다.
✔ 4pt 사용 예시: 아이콘과 텍스트 사이의 미세한 간격 조정 (ex. 12px)
✔ 2pt 사용 예시: 테두리(Border) 두께 (ex. 2px)
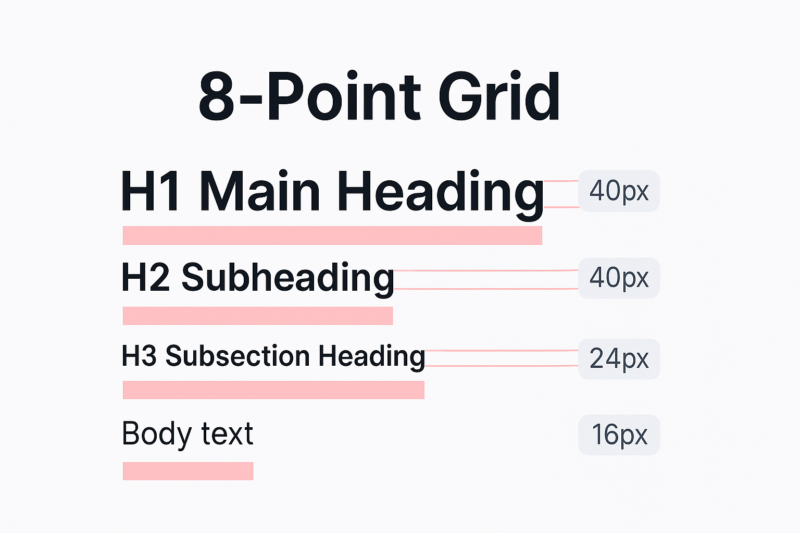
📌 폰트 크기와 계층별 간격 조정 예시
8pt 그리드는 기본적인 원칙이지만, 폰트 크기와 계층 구조(위계)에 따라 다양한 간격 조정이 필요합니다.
🔹 폰트 크기에 따른 간격 조정 원칙
- 기본 간격: 8pt 단위를 기본으로 하되, 폰트 크기와 레벨을 고려해 추가 조정
- 폰트 크기에 따른 간격 차이
- 작은 글자일수록 간격을 좁게 (예: 본문, 보조 텍스트 → 4pt, 8pt)
- 큰 글자일수록 간격을 넓게 (예: 제목, 섹션 구분 → 16pt, 24pt)
- 계층적 여백 적용
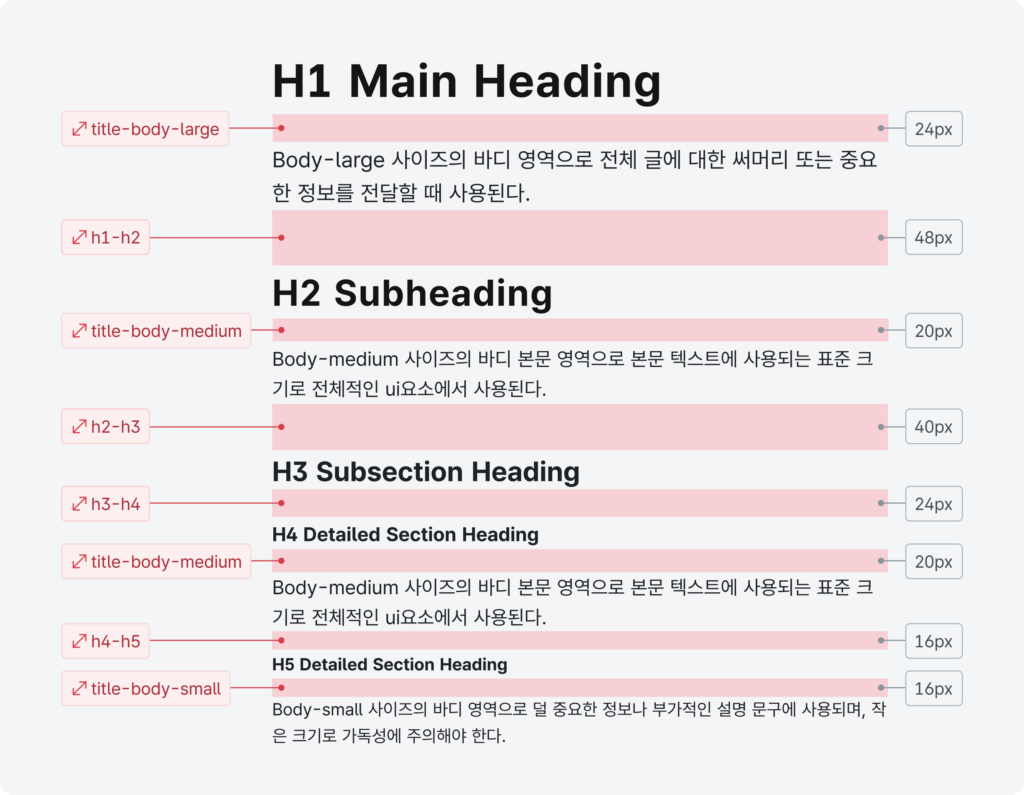
- H1-H2 간격: 48px
- H2-H3 간격: 40px
- H3-H4 간격: 24px
- 본문과 제목 간격: 16px 또는 24px
- 4pt 보조 단위 활용

- H1-텍스트문구 간격을 24pt, H2-텍스트문구 간격을 20pt 처럼 타이포그래피가 비대칭적으로 보일 경우, 4pt 간격을 활용해 미세 조정
📌 즉, 8pt 그리드는 기본 원칙으로 유지하되, 폰트 크기와 레벨에 맞게 유연하게 조정하는 것이 핵심입니다.
결론: 8pt 그리드를 사용하면 뭐가 좋아질까? 🎯
✅ UI 디자인이 더 깔끔하고 정돈되어 보인다.
✅ 개발자가 픽셀 정렬을 더 쉽게 할 수 있다.
✅ 디자이너와 개발자가 같은 언어(8pt 단위)를 사용하므로 협업이 원활하다.
✅ 반응형 디자인에서도 확장성과 유연성이 높아진다.
8pt 그리드는 단순한 숫자가 아니라, 디자인과 개발을 더 효율적으로 만드는 중요한 원칙입니다. 여러분의 디자인 시스템에도 꼭 적용해보세요! 🚀