새로운 디지털 시대를 선도하는 대한민국의 길잡이!
디지털 정부 서비스 UIUX 표준으로
누구나 쉽고 편리한 공공 서비스를 경험해 보세요.
디자인 시스템 전문 TFT in 플립
대부분의 기업과 나라들이 디지털 시스템에 디자인 시스템을 도입해 시각적인 일관성과 체계적인 관리로 효율성을 높이고 있다.
몇 년 전 디자인 시스템이 화두가 될 무렵, 플립도 디자인 시스템 전문 TFT를 구성했다. 디자인의 표준화와 개별화 사이의 균형에 대한 고민, 업무의 효율을 높이기 위한 분석과 테스트 과정을 거쳐 자체 PDS를(pulip design system) 개발했다.
이를 기반으로 금융, 브랜드 등 다양한 프로젝트에 디자인 시스템을 적용을 시키며 고도화 중이고, 그 기회로 대한민국을 대표하는 가이드를 정립할 수 있는 범정부 uiux 표준 가이드 개발을 진행했다.
디자인 시스템은 웹 스타일 가이드의 발전된 형태로, 단순한 디자인 원칙과 가이드라인을 넘어, 개발에 필요한 컴포넌트와 패턴 등을 포함하는 포괄적인 시스템이다. 디자인 시스템은 프로젝트 시작 전에 구축되어 디자인과 개발 과정 전반에 걸쳐 일관성을 유지하고 효율적으로 관리할 수 있다.
기회가 된다면 PDS에 대한 이야기도 풀어갈 예정이다.
세계적인 수준의 전자 정부 서비스!?
가족관계증명서 발급, 여권 재발급, 전입 신고등 다양한 행정서비스 이용 방법이 당연하게 대면에서 온라인으로 변화하며, 대한민국 전자 정부 서비스는 디지털 기술을 적극 수용해 세계적인 수준으로 구현되었다. 하지만 수많은 디지털 정부 웹·앱을 기관 또는 부서에서 각자 예산에 맞게 독자적인 개발을 하면서 최적화된 ux경험을 제공을 하는 것은 한계가 있었고 가이드 지침의 부재로 일관성을 유지하는 것도 어려움이 있었다.
공공기관 홈페이지나 앱을 이용하며 일관성 없는 서비스에 불편함을 느낀 적이 있을 거다. 디지털상에서 발급이나 신청, 조회를 하기 위해서는 먼저 로그인을 해야 하는데, 로그인 버튼의 위치를 찾기가 어렵고 모두 다른 로그인 방식을 사용하고 있어 당황스러울 때가 있다. 노약자와 장애인들은 더욱 불편을 느낄 것이다.
이러한 부분을 개선하기 위한 공공 uiux가이드라인이 개발되었다.
이번 사업 배경 및 목표는
첫 번째는 국민들이 다양한 공공 웹·앱을 직관적이고 일관성 있게 사용할 수 있도록 편의성을 개선하고 두 번째는 정부 차원에서 UI/UX 개발 체계를 구축하여 일의 효율성을 높이는 것이다.

국민 누구나 쉽고 편리한 공공 서비스에 접근할 수 있고, 정부의 디지털 서비스가 하나의 원사이트로 유기적으로 연결될 수 있는 UI/UX가이드를 개발하는 것이 이번 사업의 목표다.

프로젝트는 조사와 분석을 통한 가이드 개발, 5개 주요 기관에 적용하여 검증 및 고도화 진행, 범정부 UI/UX 가이드에 대한 상세 설명을 웹 페이지로 개발, 순서로 진행됐다.
먼저, 분석
다양한 공공 서비스를 이용하며 국민들이 경험한 불편함을 해소하기 위한 분석이 필요하다. 각 기관 서비스들이 제공하는 UX 경험의 일관성과 최적화의 한계를 직시하고, 이를 통합적으로 개선할 방안을 모색했다. 사용자 경험의 직접적인 피드백 수집과 전문가의 분석을 통해 새로운 가이드라인을 수립했다.
사용자 분석
가장 많이 사용되는 5개 기관을 대상으로 핵심 서비스에 대한 분석을 진행했다.
*적용기관 : 정부24, 국민겅강보험공단, 복지로, 국립중앙박물관, 고용노동부
*핵심서비스 : 방문, 검색, 신청, 로그인, 정책정보 확인
사용자의 목소리 VOC
최근 2년 이내 고객만족도 조사결과, 웹사이트 내 페이지별 의견수립, 고객의 소리 게시물 등록 내용, 애플리케이션 리뷰 71,497건을 분석
- 신청: 821건, 로그인: 593건, 검색 :396건, 방문 112건, 정책 정보확인 18건 문제 확인
- 현재 5개 서비스 과업에 대한 121개의 유형화된 사용자 관점 uiux 문제 발견
콘텐츠 접근성 평가
전맹시각장애인, 저시력 시각장애인이 참여하여 보조기술(화면낭독기, 키보드) 사용성 테스트 수행
- 문서구조, 콘텐츠 구획의 역할이 명확하게 정의되지 않아 구조 파악이 어려움
- 이미지, 컨트롤요소에 대한 정확한 대체 정보나 이름이 제공되지 않아 주변 맥락을 통해 용도를 파악해야 함으로 인해 부가적인 노력이 필요한 상황
사용성 휴리스틱 평가
기획자, UI/UX 컨설턴트, 디자인 디렉터, 디자이너등 전문가 7인이 참여하여 사용성 원리에 근거한 휴리스틱평가 수행
- 5개 서비스 과업에 대해 106개의 유형화된 사용자 관점의 UX/UI 문제 발견
- VOC와 휴리스틱에서 공통적으로 발견된 이슈는 67건, 휴리스틱에서만 발견된 이슈는 전체 중 54건
대상 기관 요구사항 분석
5개 적용 대상 기관 서비스 운영 담당자와의 서면& 대면 인터뷰 수행
- 사용자에게 중요한 핵심과업이자 사용자가 어려움을 겪고 있는 주요 서비스로 검색이 지목됨
- 사용자의 어려움을 이해하고 관리하려 시도하고 있으나 적절한 해결 방안과 가이드가 없어 개선을 시도하기 어려운 상황
국민 UI/UX 만족도 평가
다양한 연령 및 성별 그리고 저시력자, 전맹자를 포함한 디지털 취약계층 등 포함한 국민평가단 300명을 모집했다. 실제 사용자가 많이 방문하는 중앙행정기관, 공공기관을 300개를 선정하여 신청, 정보 조회, 검색 등 주요 기능에 대한 uiux 만족도 평가를 진행했다.

사용자 분석과 국민 만족도 평가로 인한 핵심 uiux 문제가 도출되었다.
- (스타일가이드제공) 일관성 없는 UI, 불필요한 배치나 레이아웃, 가독성 낮은 텍스트 등
- (빠르고 간단한 서비스) 메인화면에서 ‘자주 찾는 메뉴’가 사용성 긍정효과 높음
- (로그인) 일관성이 있는 로그인 버튼의 위치와 기능 통일화
- (검색서비스) 검색 시 추천 검색어, 주요 서비스 등 키워드 제공이 필요하고 원하는 결과가 나올 수 있도록 통합 정렬을 하고, 검색 기능 세분화와 다양한 검색 기능이 필요
- (폰트개선) 기본적인 글꼴은 16px이상, 제목 등은 22px 이상시 만족도 높음
- (안내제공) 쉬운 용어와 도움말을 제공하여 사용자의 이해도 제고
글로벌 국가의 디자인 시스템 분석
마지막으로, 디자인 시스템을 적용 중인 글로벌 국가와 기업은 어떤 요소를 공통으로 사용하고 있는지, 어느 정도의 일관성과 자유도를 주며 사용되고 있는지에 대한 분석을 진행했다. 그 결과 3가지 관점에서 디자인 시스템의 적용 방향이 도출되었다.
정부 아이덴티티 영역의 관점
- 헤더, 푸터 등 필수로 준수해야 하는 영역을 통한 일관성 확보
- 중앙기관은 필수영역을 공공기관보다 넓은 범위로 설정하여 정부의 상징성 강화
스타일 요소의 관점
- 타이포, 컬러, 레이아웃 등 스타일 요소를 통한 일관성 확보
- 중앙기관은 정부 상징을 기반으로 일관성 있게 지정하고, 공공기관은 각 기관의 상징을 반영할 수 있도록 사용범위를 지정
컴포넌트/패턴의 관점
- 스타일이 달라도 동일한 경험을 유지할 수 있는 컴포넌트/패턴의 가이드를 통한 일관성 확보
- 서비스 목적에 따른 컴포넌트/패턴의 배치를 통한 유연성 확보


우리 정부 서비스는 다양한 기관에 적절한 적용을 위해 기관 및 서비스 유형에 따라 4가지로 구분하여 적용 대상 및 기준을 확립했다.
중앙행정기관과 공공기관, 지방자치단체 등 기관 유형과 서비스 유형에 따라 아이덴티티 요소 및 스타일 적용 기준이 상이하고 이는 스타일가이드에서 정의했다.

본격적인, 가이드 개발
분석 결과를 바탕으로 UI/UX의 설계 원칙을 확립하고, 스타일, 컴포넌트, 서비스 패턴 가이드를 개발했다. 이 과정에서 중요한 것은 실용성과 접근성이며, 사용자들이 쉽게 이해하고 사용할 수 있도록 명확한 방향을 제시한다. 각 가이드는 실제 프로젝트에서 적용 가능성을 검증하기 위해 실용적인 예시와 함께 제공한다.

UI/UX 설계 원칙
UI/UX 설계의 근본은 모든 사용자가 정부 서비스를 쉽고 명확하게 이해하고 사용할 수 있게 하는 것에 있다. 사용자 경험의 보편성과 서비스의 신뢰성에 중점을 두며, 각 서비스 특성을 고려하고 다양한 사용자를 고려한 UX 경험을 제공한다.

스타일 가이드
스타일 가이드는 일관성 있는 브랜드 이미지를 구축하고, 사용자 인터페이스를 통해 정부의 정체성을 전달하는 데 중점을 둔다. 정부 로고와 일치하는 색상 팔레트, 가독성이 높은 공공 글꼴 시스템, 반응형 레이아웃, 표준화된 형태와 아이콘을 포함한다. 이 요소들은 신속하고 일관되게 작업할 수 있는 기반이 된다.

컬러
정부 로고를 기반으로 한 컬러 팔레트를 구성하여 표준 컬러를 지정하도록 하고 공공기관을 일관된 컬로 사용을 위한 24가지 색상팔레트 제공.
타이포
웹에서 가독성 높은 고딕계열 중 대한민국 공공서비스에 적합하도록 개발된 Pretendard-GOV를 표준 글꼴로 사용권장
쉐입
컴포넌트 등을 디자인할 때 시각적으로 표현하기 위한 요소인 Radius 기본 지침 제공
레이아웃
반응형 레이아웃에 유연하게 적용될 수 있는 그리드를 사용하고 의사 결정을 최소화할 수 있도록 8 point grid 방식 적용
아이콘
새로운 아이콘 추가나 아이콘 디자인 변경에 대한 업데이트 메커니즘을 제공하여 효율적이고 일관성 있게 유지관리 하기 위한 지침 제공

스타일 가이드는 UI적인 관점에서 2가지로 나눠 적용 단계를 구분한다.
정부 상징 로고를 사용하는 기관은 하나의 정부로서 가이드를 엄격히 준수하여 스타일 및 사용 경험의 일관성을 강화하고, 독자적인 로고를 사용하는 기관은 서비스별 특성을 표현할 수 있도록 주어진 가이드라인 내에서 일정한 스타일은 유연하게 적용하되 사용 경험의 일관성은 확보하도록 한다.
컴포넌트 가이드
컴포넌트 가이드는 공공 서비스 UI 설계에 필수적인 37가지의 구성 요소들에 대한 상세 지침을 제공한다. 정부 아이덴티티 영역의 핵심 컴포넌트를 구성하여 디지털 서비스의 신뢰성을 구축하고, 도움 패널을 추가해 디지털 취약층이나 어려움을 겪는 사용자가 서비스를 쉽게 인식하고 탐색할 수 있도록 한다.

정부 서비스의 아이덴티티
헤더
헤더는 사용자가 웹·앱에 접속하자마자 마주하게 되는 화면의 최상단 영역으로 디지털 정부 서비스의 브랜드 이미지를 전달하는 핵심 영역이다. 모든 화면에 일관성 있게 배치되며 통합검색, 메인 메뉴 등 서비스 정보를 탐색하고 이동할 수 있는 핵심 탐색 수단을 제공한다.

공식 배너
공식배너는 정부 공식 웹사이트에 방문하였음을 인지하고 신뢰할 수 있도록 만드는 핵심 요소로, 시각적으로 확인할 수 있는 가장 첫 번째 요소이자 헤더의 핵심 브랜딩 요소이다.
*모든 정부 웹사이트에 사용할 것을 권장한다.


*어두운 블루 버전의 공식 배너는 공공기관 사이트를 고려했을 때 다른 색상과의 이질감이 느껴진다는 의견으로 제외되었다
푸터
푸터는 화면을 구성하는 가장 마지막 요소로 헤더와 본문에서 원하는 정보를 찾지 못하였거나 사이트 구조 탐색 중에 길을 잃었을 때, 주요 페이지로 이동할 수 있는 내비게이션을 제공한다. 기관마다 푸터의 정보의 양은 상이하기 때문에 기본형과 확장형 같이 제공한다.

운영기관 식별자
운영기관 식별자는 디지털 정부서비스에 대한 신뢰성을 위해 서비스 운영 주체의 상위 기관을 안내하는 요소로 공식 배너, 푸터와 함께 서비스의 일관성, 브랜드를 확인할 수 있는 핵심 요소이다.

기본 패턴 가이드
디지털 공공서비스의 핵심과업에서 공통으로 사용되는 11가지를 기본 패턴으로 선정하여 구조 및 사용자 상호작용에 대한 가이드를 제공한다.

필터링/정렬
필터링과 정렬은 사용자가 데이터를 원하는 기준에 맞게 선택하고 조직화할 수 있게 한다. 이를 통해 검색 결과를 좁히고 원하는 정보를 빠르게 찾을 수 있다.

도움
도움 패턴은 사용자에게 서비스를 이용하는 동안 사용자 인터페이스의 작동 방식과 사용 방법, 진행 중인 과업 플로(Flow) 등과 관련된 도움 정보를 제공하는 데 사용되는 다양한 유형의 컴포넌트 조합이다. 사용자의 능숙도와 이용 맥락에 적합한 도움 컴포넌트를 설계하여 제공함으로써 사용자는 보다 쉽고 빠르게 서비스를 이해하고 이용할 수 있게 된다.

서비스 패턴 가이드
서비스 패턴 가이드는 사용자 여정을 기반으로 각 서비스의 특성을 고려하여 최적화할 수 있도록 다양한 유형을 제공한다.
*핵심서비스 : 방문, 로그인, 검색, 신청, 정책정보확인

신청 서비스를 이용하게 될 사용자의 여정이다.
사이트에 방문해 메인 화면에서 자주 찾는 메뉴나 헤더 영역의 메뉴를 통해 신청 서비스로 이동한다. (통합 검색 서비스를 이용할 수 도있다) 신청 서비스 목록에서 원하는 정보를 찾아 상세 정보를 확인하거나 바로 신청을 할 수 있다. 상세 정보를 통해 신청 방법, 절차, 제출 서류 등을 인지하고 신청하기를 누르면 로그인 화면으로 전환된다.(메인화면에서 미리 로그인을 한 경우, 이 단계는 생략된다) 로그인 후, 신청 화면으로 전환되면 가장 상단에 신청에 필요한 정보가 있다. 신청을 시작하기 전에 필요한 서류를 알려줘 작성 중에 필요한 서류를 떼러 가는 불상사를 막아준다. 여러 단계를 거쳐야 하는 신청일 경우 임시저장을 할 수 있고, 신청 버튼을 누르면 신청 전 마지막으로 입력한 정보를 한번 더 확인한다. 이 과정들은 사용자가 실수로 인한 오류를 줄이는데 도움을 준다.
방문
방문은 사용자가 서비스의 메인 화면으로 접속하는 첫 접점이며, 서비스에 대한 첫인상을 결정하는 중요한 단계로, 명확하고 간결한 구성이 필요하다.

로그인
로그인은 사용자의 신원을 확인하는 과정으로 사용자가 서비스에 접근할 수 있도록 하는 수단이다. 사용자에게 개인화된 경험을 제공하거나 사용자의 신분/신원을 인증하고자 하는 경우에 사용하기 적합하다.

신청
신청은 사용자가 서비스 제공 기관에 요구 사항을 알리기 위해 서식을 작성하는 과업으로 관련 법률에 명시된 종류의 민원 외에 사용자가 특정한 내용을 요청하는 모든 행동을 포함한다.
신청 대상 탐색

서비스 정보확인

유의 사항 확인/신청서 작성

확인/완료

검색
검색은 사용자가 큰 데이터 집합에서 원하는 정보를 찾을 수 있도록 도와주는 기능이다. 사용자가 무엇을 찾고 싶은지 알고 있는 경우에는 일차적인 정보 탐색 수단으로 사용될 수 있으며, 탐색 수단을 통해 원하는 콘텐츠를 찾지 못하는 상황에는 특정 정보와 관련된 단서를 제공함으로써 사용자가 필요한 콘텐츠를 쉽게 찾을 수 있도록 해준다.
검색어 입력

검색어 결과 확

확인, 공통 가이드 적용
새로운 UI/UX 가이드를 5개 주요 기관에 우선 적용하여 발견된 문제점과 보완점을 개선했다. 이 경험은 향후 가이드 적용을 앞둔 다른 기관들에게 모범 사례로 제공되어 가이드의 역할을 강화한다.
방문 메인
각 기관별 방문 목적과 사용자 유형에 따른 핵심 정보와 서비스 영역을 우선 순위에 따라 배치 하되, 일관성 있는 콘텐츠로 구성한다.

로그인
서비스 패턴에 근거하여 단일형, 단계형, 집중형에 맞는 로그인 방식을 적용한다.

검색
서비스 내 모든 화면에서 통합 검색 기능을 실행될 수 있게 검색 버튼을 일관성 있게 배치하고 각 기관별 검색 서비스의 중요도에 따라 다른 필터 기능을 적용한다.

신청
신청 서비스의 특성에 따라 탐색하기 용이하도록 목록화하고 신청서 작성에 대해 도움받을 수 있는 다양한 수단을 제공할 수 있도록 하며 모든 신청 과업에는 완료 단계를 제공한다.

정책정보
모든 정책을 하나의 목록에서 탐색할 수 있는 수단을 제공하고, 신뢰를 가질 수 있도록 기본 정보는 한 화면에 확인 가능하도록 한다.

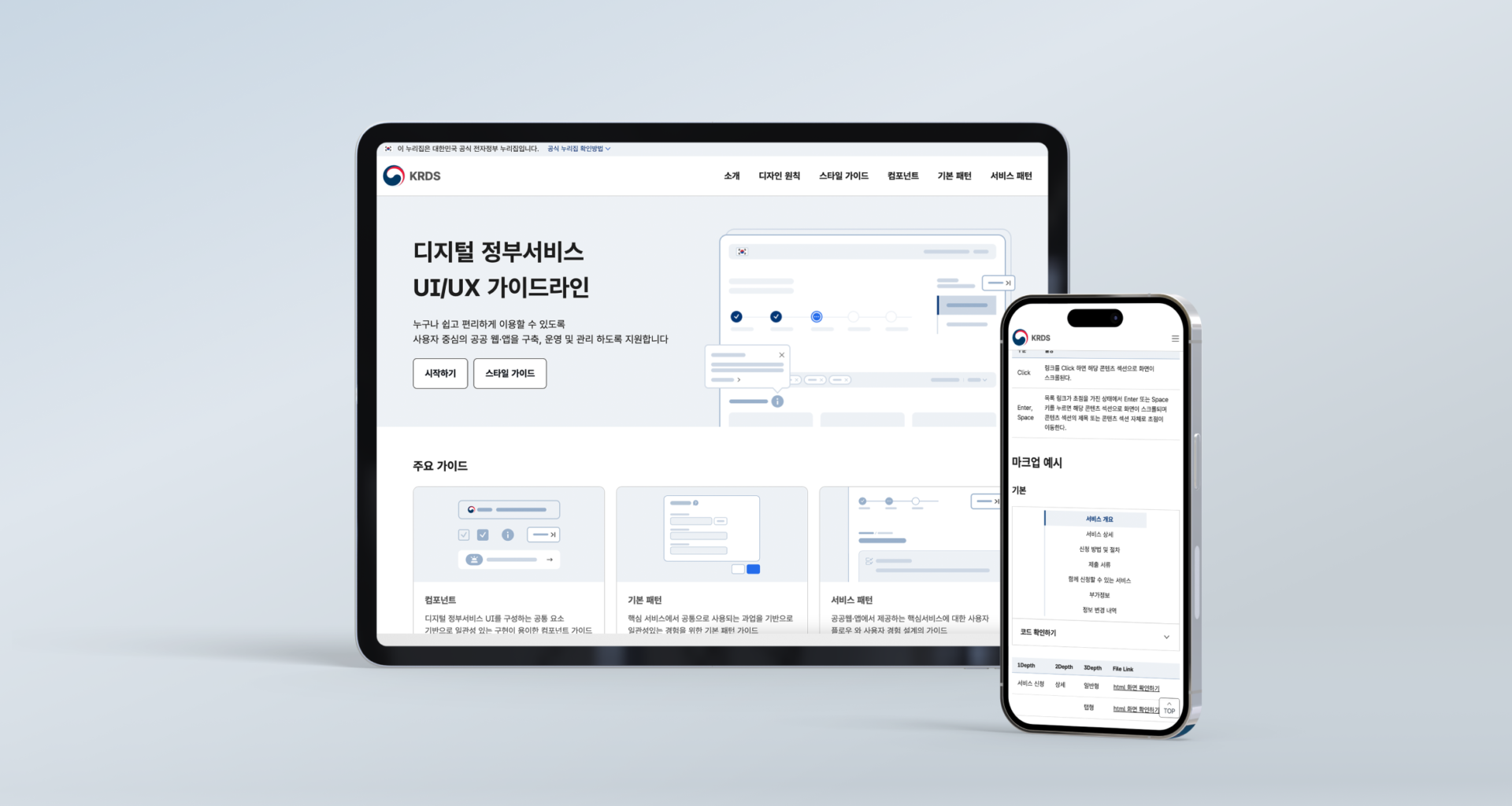
최초의, 정부 UI/UX 가이드 페이지

1,000페이지 정도의 PDF 범정부 UIUX 가이드 문서를 웹 페이지로 제공하며 접근성을 대폭 향상했다.
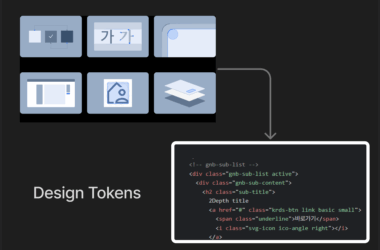
웹 페이지에는 사용가이드, 디자인원칙, 스타일, 컴포넌트, 패턴가이드를 제공한다. 컴포넌트와 패턴가이드의 하위 콘텐츠로는 구조, 사용성 가이드라인, 접근성 가이드라인, 마크업 예시등으로 구성되어 있고, 서비스 패턴 가이드는 핵심 서비스를 빠르게 확인할 수 있는 HTML을 제공한다.

직관적인 인터페이스를 통해 필요한 정보를 신속하게 찾을 수 있고, 디자이너와 개발자에게는 가이드라인에 적합한 HTML/CSS 코드 스니펫을 제공하여 효율적인 작업을 돕도록 한다. 뿐만 아니라 기획자나 기관 관계자들 또한 구축, 운영시 정확한 가이드 방침을 이해하고 커뮤니케이션할 수 있다.
이 가이드는 모든 이해관계자들에게 중심역할을 할 것이다.
마무리하며
범정부 UIUX 가이드는 개발자, 기관, 정부 및 사용자의 관점에서 긍정적인 효과를 기대할 수 있다.
디자이너와 개발자에게는 명확한 지침과 리소스가 제공되어 오류가 적은 개발로 작업 프로세스가 개선되고, 기관은 최상의 UI/UX 품질 관리를 하며 개발 비용과 시간까지 절약할 수 있다. 정부는 국민에게 더 나은 디지털 서비스를 제공하여, 사용자가 모든 공공 서비스에서 보다 일관되고 직관적인 경험을 할 수 있게 한다.
이는 서비스 이용의 편리성을 크게 향상하고, 사용자 만족도를 높이는 데 기여할 것이라 기대한다.
어느 프로젝트나 아쉬움은 남는다.. 추후 2차 사업을 진행하면, 이번 사업에 포함되지 않았던 모바일 가이드 작업 등을 완성해 한 발 더 성장해 가는 범정부 서비스의 미래를 그려보고자 한다.
행정안전부, 정보통신산업진흥원(NIA), PULIP Consortium(Pulip, SNClab, 유저커넥트)
정부 24, 국립중앙도서관, 고용노동부, 복지로, 국민건강보험공단…
프로젝트를 함께한 모든 분들께 감사의 인사를 전합니다.